Memo & Timer Case Study
Summary
BlocTime is based on the Pomodoro Technique. It’s a productivity tool that allows a user to keep track of their work habits and improve the quality of time spent working by injecting periodic breaks throughout the day.
The theory is that while you work, you work, concentrating exclusively on the task you chose once you begin a pomodoro session. After the twenty five minutes of the pomodoro is up, you take a five minute break, and after four sessions, a thirty minute break.
The app keeps track of how many pomodoros you’ve completed on each task, so at the end of the day, you can gauge how long a specific task took.
Explanation
My goal was to use this project as an opportunity to learn the React/Redux framework. It seems that a to-do list is the standard benchmark for introducing a framework’s workflow, so I figured this material would provide a good introduction.
Problem
-
Start and reset a work session
Dedicate a button to begin a twenty-five minute pomodoro session, as well as reset the session.
-
Take a break
After the timer has counted down through a pomodoro, display the option to take a five minute break. Record the number of pomodoro sessions that have passed. If four have elapsed, prompt the user for a thirty minute break instead of a five-minute one.
-
Update a Timer
Display a timer that live updates the minutes and seconds remaining in the currently selected interval.
-
Play a sound on completion of a work session or break
Solution
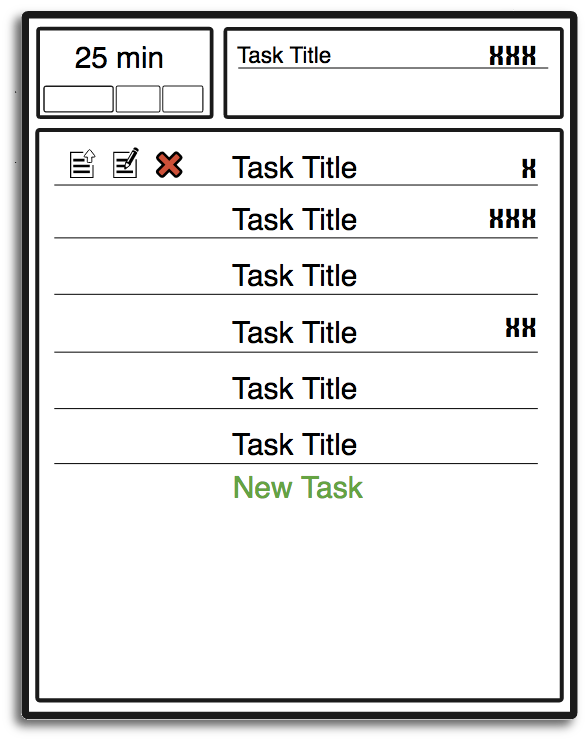
The design and layout of this project posed the interesting problem of there being so little content. The idea is really better suited to a mobile app (which I hope to convert this to in the future!). I decided to design with this in mind, with the content sitting within a six hundred pixel width and laid out in a column.